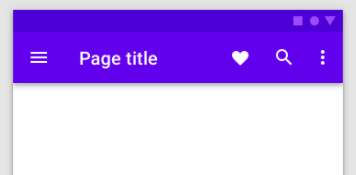
MDToolbar, Top
Definition 
MDToolbar, Top

Format of MDToolbar, Top
MDToolbar:
title: 'MDToolbar'
left_action_items: [['menu', lambda x: app.callback()]]
right_action_items: [['dots-vertical', lambda x: app.callback()]]
md_bg_color: app.theme_cls.accent_colorNo special library, no append of widget.
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
MDBoxLayout:
orientation: 'vertical'
MDToolbar:
title: 'MDToolbar'
left_action_items: [['menu', lambda x: app.callback()]]
right_action_items: [['dots-vertical', lambda x: app.callback()]]
md_bg_color: app.theme_cls.accent_color
MDLabel:
text: 'Content'
halign: 'center'
'''
class ModelApp(MDApp):
def build(self):
return Builder.load_string(KV)
ModelApp().run()
ID:(13925, 0)
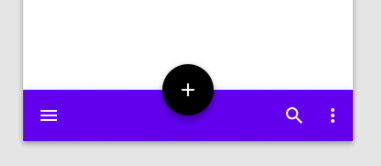
MDToolbar, Bottom
Image 
MDToolbar, Bottom

Format of MDToolbar, Bottom
MDBottomAppBar:
MDToolbar:
title: 'MDToolbar'
type: 'bottom'
left_action_items: [['menu', lambda x: app.callback()]]
right_action_items: [['dots-vertical', lambda x: app.callback()]]
md_bg_color: app.theme_cls.accent_colorNo special library, no append of widget.
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
MDBoxLayout:
# Will always be at the bottom of the screen.
MDBottomAppBar:
MDToolbar:
title: 'MDToolbar'
type: 'bottom'
left_action_items: [['menu', lambda x: app.callback()]]
right_action_items: [['dots-vertical', lambda x: app.callback()]]
md_bg_color: app.theme_cls.accent_color
'''
class ModelApp(MDApp):
def build(self):
return Builder.load_string(KV)
ModelApp().run()
ID:(13954, 0)
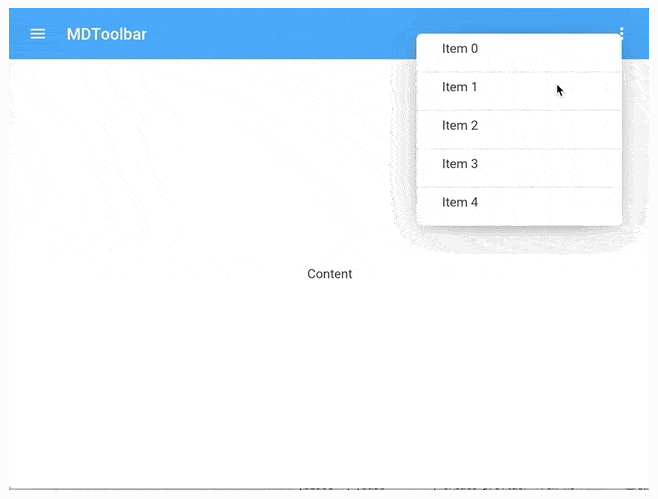
MDToolbar, Menus
Note 
MDToolbar, Menus

Format of MDToolbar, Menus
MDToolbar:
title: 'MDToolbar'
left_action_items: [['menu', lambda x: app.callback(x)]]
right_action_items: [['dots-vertical', lambda x: app.callback(x)]]In main class
menu_items = [
{
'viewclass': 'OneLineListItem',
'text': f'Item {i}',
'height': dp(56),
'on_release': lambda x=f'Item {i}': self.menu_callback(x),
} for i in range(5)
]
self.menu = MDDropdownMenu(
items=menu_items,
width_mult=4,
)Additiona libraries
- from kivy.metrics import dp: for bar height
- from kivymd.uix.menu import MDDropdownMenu: for Menu
Example:
from kivy.lang import Builder
from kivy.metrics import dp
from kivymd.app import MDApp
from kivymd.uix.menu import MDDropdownMenu
KV = '''
MDBoxLayout:
orientation: 'vertical'
MDToolbar:
title: 'MDToolbar'
left_action_items: [['menu', lambda x: app.callback(x)]]
right_action_items: [['dots-vertical', lambda x: app.callback(x)]]
MDLabel:
text: 'Content'
halign: 'center'
'''
class ModelApp(MDApp):
def build(self):
menu_items = [
{
'viewclass': 'OneLineListItem',
'text': f'Item {i}',
'height': dp(56),
'on_release': lambda x=f'Item {i}': self.menu_callback(x),
} for i in range(5)
]
self.menu = MDDropdownMenu(
items=menu_items,
width_mult=4,
)
return Builder.load_string(KV)
def callback(self, button):
self.menu.caller = button
self.menu.open()
def menu_callback(self, text_item):
pass
ModelApp().run()
ID:(13955, 0)
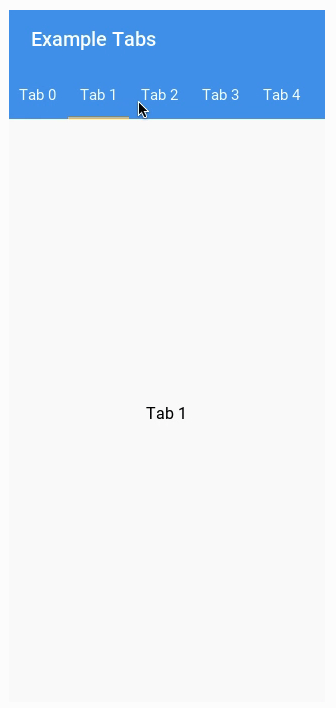
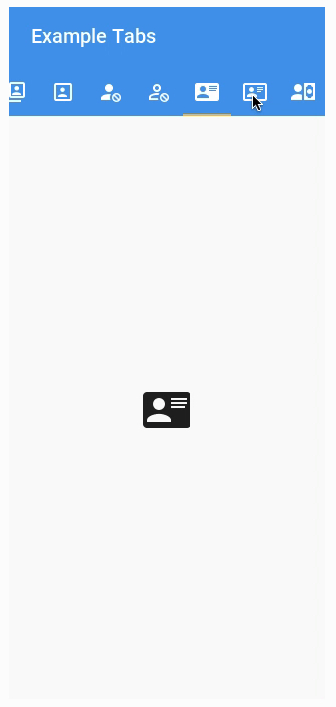
MDTab, Text
Quote 
MDTab, Text

MDTab format
MDTabs:
id: tabs
on_tab_switch: app.on_tab_switch(*args)
<Tab>
MDLabel:
id: label
text: 'Tab 0'
halign: 'center'Additional libraries
- from kivymd.uix.floatlayout import MDFloatLayout: for float layout
- from kivymd.uix.tab import MDTabsBase: for tabs
Example
from kivy.lang import Builder
from kivymd.app import MDApp
from kivymd.uix.floatlayout import MDFloatLayout
from kivymd.uix.tab import MDTabsBase
KV = '''
MDBoxLayout:
orientation: 'vertical'
MDTabs:
id: tabs
on_tab_switch: app.on_tab_switch(*args)
<Tab>
MDLabel:
id: label
text: 'Tab 0'
halign: 'center'
'''
class Tab(MDFloatLayout, MDTabsBase):
'''Class implementing content for a tab.'''
class ModelApp(MDApp):
def build(self):
return Builder.load_string(KV)
def on_start(self):
for i in range(20):
self.root.ids.tabs.add_widget(Tab(title=f'Tab {i}'))
def on_tab_switch(
self, instance_tabs, instance_tab, instance_tab_label, tab_text
):
'''Called when switching tabs.
:type instance_tabs: <kivymd.uix.tab.MDTabs object>;
:param instance_tab: <__main__.Tab object>;
:param instance_tab_label: <kivymd.uix.tab.MDTabsLabel object>;
:param tab_text: text or name icon of tab;
'''
instance_tab.ids.label.text = tab_text
ModelApp().run()
ID:(13931, 0)
MDTab, Icon
Exercise 
MDTab, Icon

MDTab format
MDTabs:
id: tabs
on_tab_switch: app.on_tab_switch(*args)
MDIconButton:
id: icon
icon: root.icon
user_font_size: '48sp'
pos_hint: {'center_x': .5, 'center_y': .5} Additional libraries
- from kivymd.uix.tab import MDTabsBase: for tabs
- from kivymd.uix.floatlayout import MDFloatLayout: for float layout
- from kivymd.icon_definitions import md_icons: for icons
Example
from kivy.lang import Builder
from kivymd.app import MDApp
from kivymd.uix.tab import MDTabsBase
from kivymd.uix.floatlayout import MDFloatLayout
from kivymd.icon_definitions import md_icons
KV = '''
MDBoxLayout:
orientation: 'vertical'
MDTabs:
id: tabs
on_tab_switch: app.on_tab_switch(*args)
<Tab>
MDIconButton:
id: icon
icon: root.icon
user_font_size: '48sp'
pos_hint: {'center_x': .5, 'center_y': .5}
'''
class Tab(MDFloatLayout, MDTabsBase):
'''Class implementing content for a tab.'''
class ModelApp(MDApp):
icons = list(md_icons.keys())[15:30]
def build(self):
return Builder.load_string(KV)
def on_start(self):
for tab_name in self.icons:
self.root.ids.tabs.add_widget(Tab(icon=tab_name))
def on_tab_switch(
self, instance_tabs, instance_tab, instance_tab_label, tab_text
):
'''
Called when switching tabs.
:type instance_tabs: <kivymd.uix.tab.MDTabs object>;
:param instance_tab: <__main__.Tab object>;
:param instance_tab_label: <kivymd.uix.tab.MDTabsLabel object>;
:param tab_text: text or name icon of tab;
'''
# get the tab icon.
count_icon = instance_tab.icon
# print it on shell/bash.
print(f'Welcome to {count_icon}' tab'')
ModelApp().run()
ID:(13930, 0)
MDDropdownMenu
Equation 
from kivy.lang import Builder
from kivymd.app import MDApp
from kivymd.uix.menu import MDDropdownMenu
KV = '''
MDScreen:
MDRaisedButton:
id: button
text: 'PRESS ME'
pos_hint: {'center_x': .5, 'center_y': .5}
on_release: app.menu.open()
'''
class Test(MDApp):
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.screen = Builder.load_string(KV)
menu_items = [
{
'text': f'Item {i}',
'viewclass': 'OneLineListItem',
'on_release': lambda x=f'Item {i}': self.menu_callback(x),
} for i in range(5)
]
self.menu = MDDropdownMenu(
caller=self.screen.ids.button,
items=menu_items,
width_mult=4,
)
def menu_callback(self, text_item):
print(text_item)
def build(self):
return self.screen
Test().run()
ID:(13917, 0)
MDDropdownMenu, BodyTouch, AvatarIcon
Script 
from kivy.lang import Builder from kivy.metrics import dp from kivy.properties import StringProperty from kivymd.app import MDApp from kivymd.uix.boxlayout import MDBoxLayout from kivymd.uix.list import IRightBodyTouch, OneLineAvatarIconListItem from kivymd.uix.menu import MDDropdownMenu KV = '''disabled: True adaptive_size: True pos_hint: {'center_y': .5} MDIconButton: icon: root.icon user_font_size: '16sp' md_bg_color_disabled: 0, 0, 0, 0 MDLabel: text: root.text font_style: 'Caption' adaptive_size: True pos_hint: {'center_y': .5} - IconLeftWidget: icon: root.left_icon RightContentCls: id: container icon: root.right_icon text: root.right_text MDScreen: MDRaisedButton: id: button text: 'PRESS ME' pos_hint: {'center_x': .5, 'center_y': .5} on_release: app.menu.open() ''' class RightContentCls(IRightBodyTouch, MDBoxLayout): icon = StringProperty() text = StringProperty() class Item(OneLineAvatarIconListItem): left_icon = StringProperty() right_icon = StringProperty() right_text = StringProperty() class Test(MDApp): def __init__(self, **kwargs): super().__init__(**kwargs) self.screen = Builder.load_string(KV) menu_items = [ { 'text': f'Item {i}', 'right_text': f'R+{i}', 'right_icon': 'apple-keyboard-command', 'left_icon': 'git', 'viewclass': 'Item', 'height': dp(54), 'on_release': lambda x=f'Item {i}': self.menu_callback(x), } for i in range(5) ] self.menu = MDDropdownMenu( caller=self.screen.ids.button, items=menu_items, width_mult=4, ) def menu_callback(self, text_item): print(text_item) def build(self): return self.screen Test().run()
ID:(13918, 0)
MDDropdownMenu, Header Menu
Variable 
from kivy.lang import Builder from kivy.metrics import dp from kivymd.app import MDApp from kivymd.uix.menu import MDDropdownMenu from kivymd.uix.boxlayout import MDBoxLayout KV = '''orientation: 'vertical' adaptive_size: True padding: '4dp' MDBoxLayout: spacing: '12dp' adaptive_size: True MDIconButton: icon: 'gesture-tap-button' pos_hint: {'center_y': .5} MDLabel: text: 'Actions' adaptive_size: True pos_hint: {'center_y': .5} MDScreen: MDRaisedButton: id: button text: 'PRESS ME' pos_hint: {'center_x': .5, 'center_y': .5} on_release: app.menu.open() ''' class MenuHeader(MDBoxLayout): '''An instance of the class that will be added to the menu header.''' class Test(MDApp): def __init__(self, **kwargs): super().__init__(**kwargs) self.screen = Builder.load_string(KV) menu_items = [ { 'text': f'Item {i}', 'viewclass': 'OneLineListItem', 'height': dp(56), 'on_release': lambda x=f'Item {i}': self.menu_callback(x), } for i in range(5) ] self.menu = MDDropdownMenu( header_cls=MenuHeader(), caller=self.screen.ids.button, items=menu_items, width_mult=4, ) def menu_callback(self, text_item): print(text_item) def build(self): return self.screen Test().run()
ID:(13919, 0)
MDDropdownMenu, MDToolbar
Audio 
from kivy.lang import Builder
from kivy.metrics import dp
from kivymd.app import MDApp
from kivymd.uix.menu import MDDropdownMenu
from kivymd.uix.snackbar import Snackbar
KV = '''
MDBoxLayout:
orientation: 'vertical'
MDToolbar:
title: 'MDToolbar'
left_action_items: [['menu', lambda x: app.callback(x)]]
right_action_items: [['dots-vertical', lambda x: app.callback(x)]]
MDLabel:
text: 'Content'
halign: 'center'
'''
class Test(MDApp):
def build(self):
menu_items = [
{
'viewclass': 'OneLineListItem',
'text': f'Item {i}',
'height': dp(56),
'on_release': lambda x=f'Item {i}': self.menu_callback(x),
} for i in range(5)
]
self.menu = MDDropdownMenu(
items=menu_items,
width_mult=4,
)
return Builder.load_string(KV)
def callback(self, button):
self.menu.caller = button
self.menu.open()
def menu_callback(self, text_item):
self.menu.dismiss()
Snackbar(text=text_item).open()
Test().run()
ID:(13920, 0)
MDDropdownMenu, Position menu
Video 
from kivy.lang import Builder from kivy.metrics import dp from kivy.properties import StringProperty from kivymd.uix.list import OneLineIconListItem from kivymd.app import MDApp from kivymd.uix.menu import MDDropdownMenu KV = '''IconLeftWidget: icon: root.icon MDScreen MDTextField: id: field pos_hint: {'center_x': .5, 'center_y': .6} size_hint_x: None width: '200dp' hint_text: 'Password' on_focus: if self.focus: app.menu.open() ''' class IconListItem(OneLineIconListItem): icon = StringProperty() class Test(MDApp): def __init__(self, **kwargs): super().__init__(**kwargs) self.screen = Builder.load_string(KV) menu_items = [ { 'viewclass': 'IconListItem', 'icon': 'git', 'height': dp(56), 'text': f'Item {i}', 'on_release': lambda x=f'Item {i}': self.set_item(x), } for i in range(5)] self.menu = MDDropdownMenu( caller=self.screen.ids.field, items=menu_items, position='bottom', width_mult=4, ) def set_item(self, text__item): self.screen.ids.field.text = text__item self.menu.dismiss() def build(self): return self.screen Test().run()
ID:(13921, 0)
MDSwiper
Unit 
MDSwiper

Format of MDSwiper
MDSwiper:
size_hint_y: None
height: root.height - toolbar.height - dp(40)
y: root.height - self.height - toolbar.height - dp(20)
MySwiper:
MySwiper:
MySwiper:
MySwiper:
MySwiper:No special library, no append of widget.
Example:
from kivymd.app import MDApp
from kivy.lang.builder import Builder
kv = '''
<MySwiper@MDSwiperItem>
FitImage:
source: 'lego_blue.jpg'
radius: [20,]
MDScreen:
MDToolbar:
id: toolbar
title: 'MDSwiper'
elevation: 10
pos_hint: {'top': 1}
MDSwiper:
size_hint_y: None
height: root.height - toolbar.height - dp(40)
y: root.height - self.height - toolbar.height - dp(20)
MySwiper:
MySwiper:
MySwiper:
MySwiper:
MySwiper:
'''
class MainApp(MDApp):
def build(self):
return Builder.load_string(kv)
MainApp().run()
ID:(13922, 0)
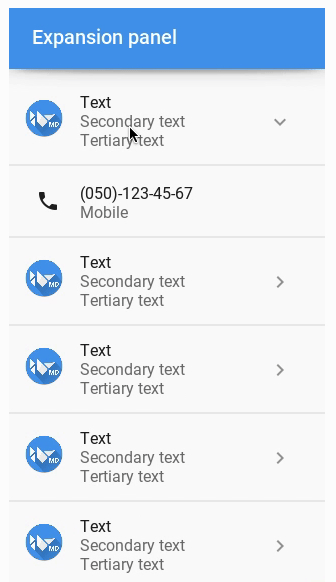
MDExpansionPanel
Code 
MDExpansionPanel

MDExpansionPanel format:
<Content>
adaptive_height: True
TwoLineIconListItem:
text: '(050)-123-45-67'
secondary_text: 'Mobile'
IconLeftWidget:
icon: 'phone'Special libraries:
- from kivymd.uix.boxlayout import MDBoxLayout
- from kivymd.uix.expansionpanel import MDExpansionPanel, MDExpansionPanelThreeLine
- from kivymd import images_path
Example in code
from kivy.lang import Builder
from kivymd.app import MDApp
from kivymd.uix.boxlayout import MDBoxLayout
from kivymd.uix.expansionpanel import MDExpansionPanel, MDExpansionPanelThreeLine
from kivymd import images_path
KV = '''
<Content>
adaptive_height: True
TwoLineIconListItem:
text: '(050)-123-45-67'
secondary_text: 'Mobile'
IconLeftWidget:
icon: 'phone'
ScrollView:
MDGridLayout:
id: box
cols: 1
adaptive_height: True
'''
class Content(MDBoxLayout):
'''Custom content.'''
class MainApp(MDApp):
def build(self):
return Builder.load_string(KV)
def on_start(self):
for i in range(10):
self.root.ids.box.add_widget(
MDExpansionPanel(
icon=f'{images_path}kivymd.png',
content=Content(),
panel_cls=MDExpansionPanelThreeLine(
text='Text',
secondary_text='Secondary text',
tertiary_text='Tertiary text',
)
)
)
MainApp().run()
ID:(13934, 0)
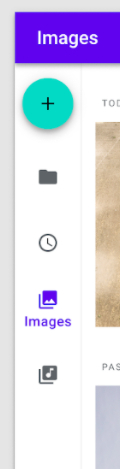
MDNavigationRail
Flux 
MDNavigationRail
Parameter:
BooleanProperty use_hover_behavior, use_resizeable, use_title, use_action_button
ColorProperty action_color_button, color_normal, color_active, hover_bg, color_transition
OptionProperty visible, rail_state
StringProperty icon_title, text_title, action_icon_button, action_text_button
NumericProperty color_change_duration
Method:
anim_color_normal(self, item), anim_color_active(self, item), item_switch(self, instance_item), add_widget(self, widget, index=0, canvas=None), open(self), close(self), on_rail_state(self, instance, value), on_item_switch(self, instance_item), on_open(self), on_close(self), on_action_button(self, floating_action_button), on_visible(self, instance, value), on_use_title(self, instance, value), on_use_resizeable(self, instance, value), on_use_action_button(self, instance, value), press_floating_action_button(self, floating_action_button), set_action_color_button(self, interval), set_width(self, interval), set_box_title_size(self, interval), set_action_icon_button(self, interval), set_action_text_button(self, interval), set_color_menu_item(self, instance_item), set_items_color(self, interval), set_items_visible(self, interval)
MDNavigationRailItem
Parameter:
StringProperty icon, text,
ObjectProperty navigation_rail,
ColorProperty color_normal, color_active
Method:
set_width(self, interval), on_enter(self), on_leave(self), on_release(self), on_visible(self, instance, value), set_item_label_transparency(self, interval)

MDNavigationRail format
MDNavigationRail:
id: rail
md_bg_color: get_color_from_hex('#344954')
color_normal: get_color_from_hex('#718089')
color_active: get_color_from_hex('#f3ab44')
MDNavigationRailItem:
icon: 'language-cpp'
text: 'C++'
MDNavigationRailItem:
icon: 'language-python'
text: 'Python'
MDNavigationRailItem:
icon: 'language-swift'
text: 'Swift'Libreries to include:
- from kivy.factory import Factory
Example
from kivy.factory import Factory
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
#:import get_color_from_hex kivy.utils.get_color_from_hex
<MyTile@SmartTileWithStar>
size_hint_y: None
height: '240dp'
MDBoxLayout:
orientation: 'vertical'
MDToolbar:
title: 'MDNavigationRail'
md_bg_color: rail.md_bg_color
left_action_items: [['menu', lambda x: app.rail_open()]]
MDBoxLayout:
MDNavigationRail:
id: rail
md_bg_color: get_color_from_hex('#344954')
color_normal: get_color_from_hex('#718089')
color_active: get_color_from_hex('#f3ab44')
use_resizeable: True
MDNavigationRailItem:
icon: 'language-cpp'
text: 'C++'
MDNavigationRailItem:
icon: 'language-java'
text: 'Java'
MDNavigationRailItem:
icon: 'language-swift'
text: 'Swift'
MDBoxLayout:
padding: '24dp'
ScrollView:
MDList:
id: box
cols: 3
spacing: '12dp'
'''
class ModelApp(MDApp):
def build(self):
return Builder.load_string(KV)
def rail_open(self):
if self.root.ids.rail.rail_state == 'open':
self.root.ids.rail.rail_state = 'close'
else:
self.root.ids.rail.rail_state = 'open'
def on_start(self):
for i in range(9):
tile = Factory.MyTile(source='kitten.png')
tile.stars = 5
self.root.ids.box.add_widget(tile)
ModelApp().run()
ID:(13924, 0)
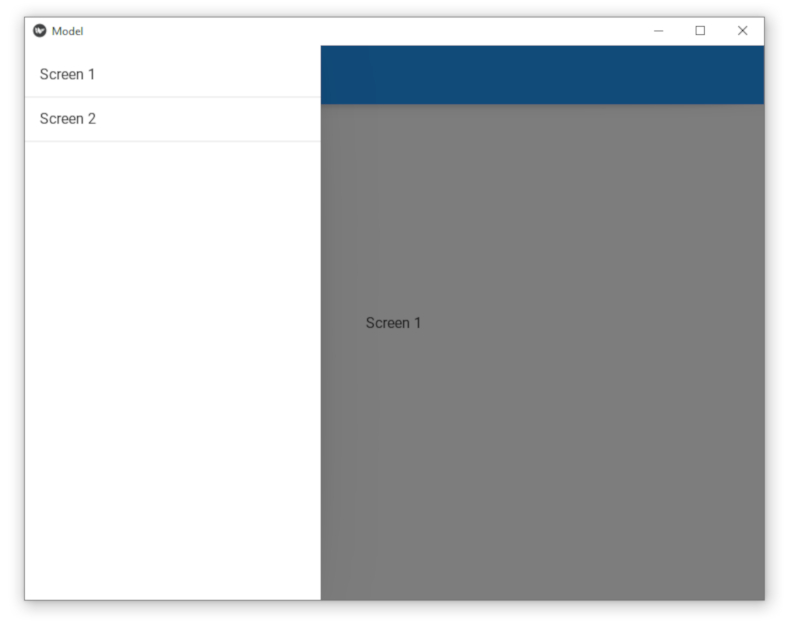
MDNavigationDrawer
Matrix 
MDNavigationDrawer

Format of MDNavigationDrawer
MDNavigationLayout:
x: toolbar.height
ScreenManager:
id: screen_manager
MDScreen:
name: 'scr 1'
MDLabel:
text: 'Screen 1'
halign: 'center'
MDScreen:
name: 'scr 2'
MDLabel:
text: 'Screen 2'
halign: 'center'
MDNavigationDrawer:
id: nav_drawer
ContentNavigationDrawer:
screen_manager: screen_manager
nav_drawer: nav_drawerAdditiona libraries
- from kivy.properties import ObjectProperty: for pointers
- from kivymd.uix.boxlayout import MDBoxLayout: for box layout
Example:
from kivy.lang import Builder from kivy.properties import ObjectProperty from kivymd.app import MDApp from kivymd.uix.boxlayout import MDBoxLayout KV = ''': ScrollView: MDList: OneLineListItem: text: 'Screen 1' on_press: root.nav_drawer.set_state('close') root.screen_manager.current = 'scr 1' OneLineListItem: text: 'Screen 2' on_press: root.nav_drawer.set_state('close') root.screen_manager.current = 'scr 2' MDScreen: MDToolbar: id: toolbar pos_hint: {'top': 1} elevation: 10 title: 'MDNavigationDrawer' left_action_items: [['menu', lambda x: nav_drawer.set_state('open')]] MDNavigationLayout: x: toolbar.height ScreenManager: id: screen_manager MDScreen: name: 'scr 1' MDLabel: text: 'Screen 1' halign: 'center' MDScreen: name: 'scr 2' MDLabel: text: 'Screen 2' halign: 'center' MDNavigationDrawer: id: nav_drawer ContentNavigationDrawer: screen_manager: screen_manager nav_drawer: nav_drawer ''' class ContentNavigationDrawer(MDBoxLayout): screen_manager = ObjectProperty() nav_drawer = ObjectProperty() class ModelApp(MDApp): def build(self): return Builder.load_string(KV) ModelApp().run()
ID:(13957, 0)
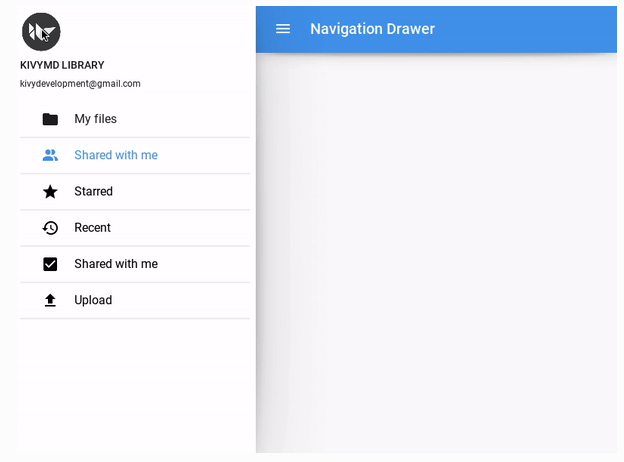
MDNavigationDrawer, Full
Html 
MDNavigationDrawer

Example of MDNavigationDrawer
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import StringProperty, ListProperty
from kivymd.app import MDApp
from kivymd.theming import ThemableBehavior
from kivymd.uix.list import OneLineIconListItem, MDList
KV = '''
# Menu item in the DrawerList list.
<ItemDrawer>:
theme_text_color: 'Custom'
on_release: self.parent.set_color_item(self)
IconLeftWidget:
id: icon
icon: root.icon
theme_text_color: 'Custom'
text_color: root.text_color
<ContentNavigationDrawer>:
orientation: 'vertical'
padding: '8dp'
spacing: '8dp'
AnchorLayout:
anchor_x: 'left'
size_hint_y: None
height: avatar.height
Image:
id: avatar
size_hint: None, None
size: '56dp', '56dp'
source: 'data/logo/kivy-icon-256.png'
MDLabel:
text: 'KivyMD library'
font_style: 'Button'
size_hint_y: None
height: self.texture_size[1]
MDLabel:
text: '[email protected]'
font_style: 'Caption'
size_hint_y: None
height: self.texture_size[1]
ScrollView:
DrawerList:
id: md_list
MDScreen:
MDNavigationLayout:
ScreenManager:
MDScreen:
BoxLayout:
orientation: 'vertical'
MDToolbar:
title: 'Navigation Drawer'
elevation: 10
left_action_items: [['menu', lambda x: nav_drawer.set_state('toggle')]]
Widget:
MDNavigationDrawer:
id: nav_drawer
ContentNavigationDrawer:
id: content_drawer
'''
class ContentNavigationDrawer(BoxLayout):
pass
class ItemDrawer(OneLineIconListItem):
icon = StringProperty()
text_color = ListProperty((0, 0, 0, 1))
class DrawerList(ThemableBehavior, MDList):
def set_color_item(self, instance_item):
'''Called when tap on a menu item.'''
# Set the color of the icon and text for the menu item.
for item in self.children:
if item.text_color == self.theme_cls.primary_color:
item.text_color = self.theme_cls.text_color
break
instance_item.text_color = self.theme_cls.primary_color
class TestNavigationDrawer(MDApp):
def build(self):
return Builder.load_string(KV)
def on_start(self):
icons_item = {
'folder': 'My files',
'account-multiple': 'Shared with me',
'star': 'Starred',
'history': 'Recent',
'checkbox-marked': 'Shared with me',
'upload': 'Upload',
}
for icon_name in icons_item.keys():
self.root.ids.content_drawer.ids.md_list.add_widget(
ItemDrawer(icon=icon_name, text=icons_item[icon_name])
)
TestNavigationDrawer().run()
ID:(13958, 0)
